Service: UX Design & Graphic Design
Timeline: 3 months | Finished March 2024
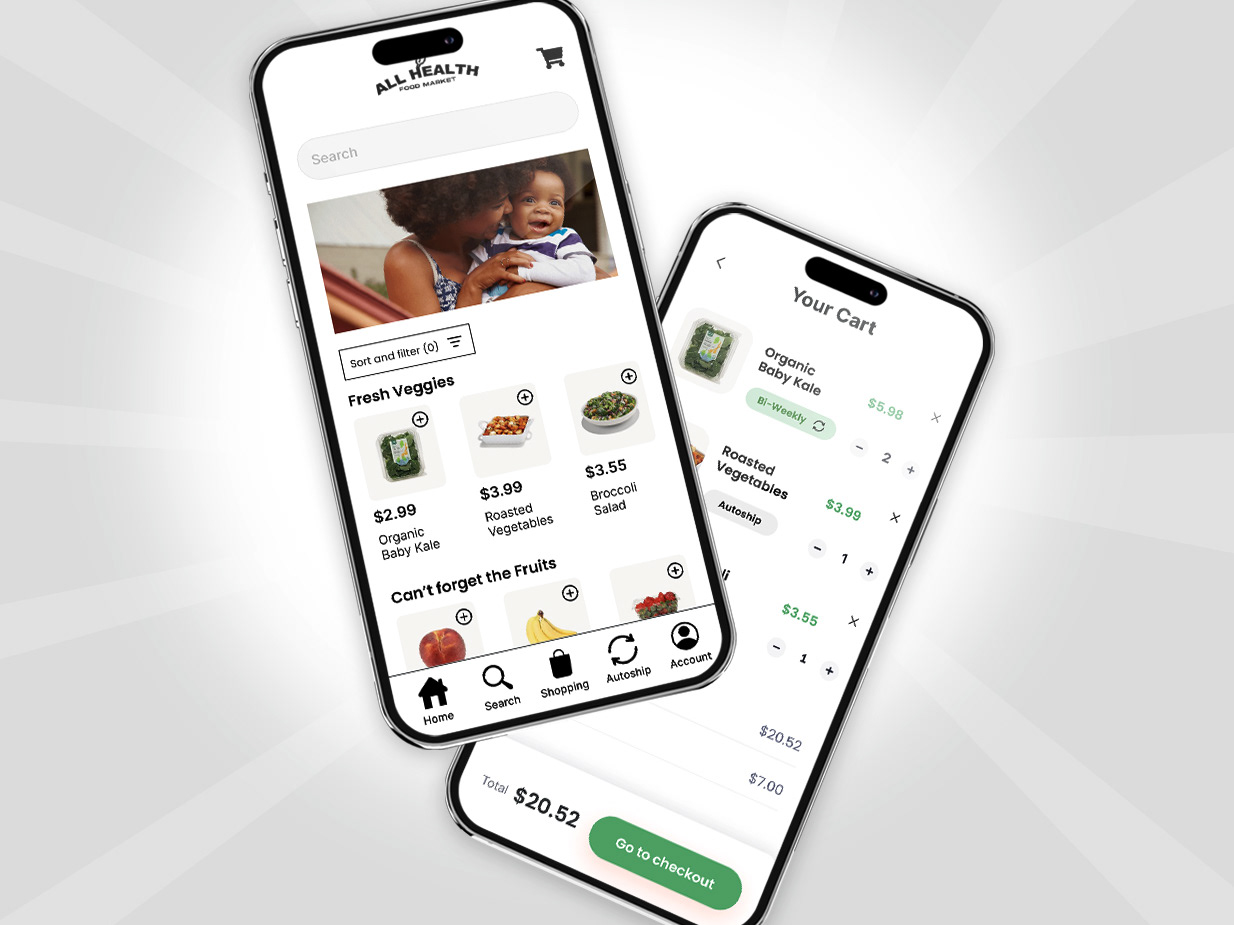
Deliverable: Website Mockup
Problem: How could we encourage people battling with loneliness post-pandemic to seek community?
During the pandemic, there was a major discussion about it sparking a loneliness epidemic. Over 60% of adults reported feeling lonely and young adults made up for most of the group. Although independence is popular amongst Americans, a deadlier “independence” of not needing community has risen.
Later during my research, I found my hunch to be right once I saw a statistic showing that 64% of a basketball audience is between 18-44 with around half being young adults. Due to this finding, l decided to make a website page using a common interest amongst these people to spread a message about the importance of community. To maximize its effect, I decided to show how teamwork/community played a big role in major victories in plenty of legendary NBA Finals series.
Goal- Persuade and encourage adults (especially young adults) to seek community for the betterment of themselves as they live on. Any further design decisions would have to fit the theme of community.
Design Choices for Style Guide (based on the theme of Community)
Overview of Wireframe, Mockup, & Other Components
Final Mockup